„Mobile First“ ist die neue Google-Devise und das nicht ohne Grund: Seit 2009 hat sich die Zahl der Smartphones von 21 Millionen auf aktuell 49 Millionen mehr als verdoppelt. Das spiegelt sich auch in der Internetnutzung wieder! Der Großteil von Suchanfragen geht über Smartphones und nicht über den heimischen Desktop ein. Genau aus diesem Grund verkündete Google Ende 2016, dass der Mobile Index schon bald als Hauptindex festgelegt werden soll. Mobile SEO optimierte Webseiten sind deshalb das A und O und entscheidend, um bei Google hoch zu ranken.

Auch Accelerated Mobile Pages und Progressive Web Apps sind gute Möglichkeiten, um eine Webseite auf einen optimalen mobilen Stand zu bringen und den Nutzern eine bestmögliche User Experience zu garantieren.
Accelerated Mobile Pages für beste Usability
AMP’s wurden Anfang 2016 von Google ins Leben gerufen und sorgen seitdem für eine höhere Nutzerfreundlichkeit im mobilen Bereich. Es handelt sich dabei um eine Art Webseiten-Verkleinerung, durch die Inhalte laut Google bis zu viermal schneller geladen werden können, als mobil optimierte Seiten. Außerdem wird nur ein Zehntel des Datenvolumens verbraucht.
Aber was sind Accelerated Mobile Pages eigentlich genau?
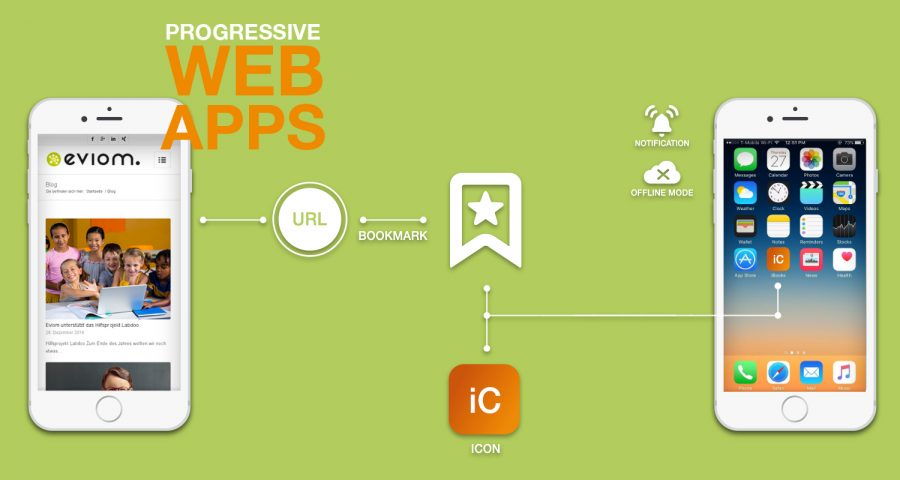
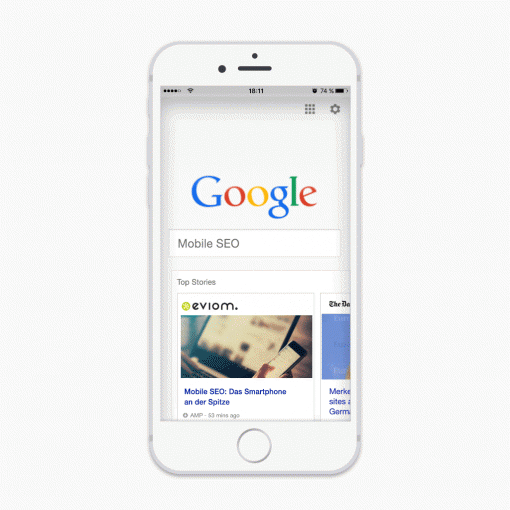
Accelerated Mobile Pages sind ein von Google initiiertes Open Source Projekt, das zur Beschleunigung des mobilen Internets dient. Die Ladezeit von AMP’s ist dabei bis zu 85% schneller, als die von gängigen mobilen Webseiten. In der mobilen Suche werden AMP’s gesondert in einem Karussell oberhalb der regulären Suchergebnisse angezeigt – sie sind somit immer auf dem ersten Platz des Google Rankings – und sind zusätzlich mit einem Blitz und dem Kürzel „AMP“ gekennzeichnet.
 So funktioniert eine AMP
So funktioniert eine AMP
AMP’s zeichnen sich durch eine spezielle HTML-Struktur aus, die so ausgelegt ist, dass die Seiteninhalte nach Priorität laden. Nach dem Klick auf den Link einer Seite lädt also zum Beispiel als erstes das Layout als elementarer Teil und daraufhin erst alles weitere. Auch bei den restlichen Inhalten gibt es eine Art Rangordnung. Bei großen Nachrichtendiensten, die Accelerated Mobile Pages nutzen, erscheint also zum Beispiel als erstes der Text, der für den User relevant ist und im Hintergrund laden Bilder und Videos je nach Priorität nach. Neben einer AMP-HTML-Struktur sind für die Erstellung von AMP’s aber auch eine zum Projekt gehörende Javascript-Bibliothek, der Google AMP Cache und eine besonders schlanke CSS von wesentlicher Bedeutung.
AMP Vorteile auf einen Blick
- Dank der speziellen Karussell-Ansicht oberhalb der regulären Google-Suchergebnisse erhalten AMP-Artikel eine optimale Positionierung.
- Durch die schnelle Ladezeit und den geringen Verbrauch an Datenvolumen kommt es zu mehr Traffic mit geringerer Bounce Rate und einer optimalen Usability.
- Auch wenn laut Google die generelle Verwendung von Accelerated Mobile Pages keinen Ranking-Faktor darstellt, kommt es dennoch zu einem besseren Ranking der Webseite aufgrund der Mobile SEO Optimierung.
Accelerated Mobile Pages – Best Cases
Gute Beispiele für optimal umgesetzte AMP’s bieten aktuell vor allem große Nachrichtendienste, wie die Süddeutsche Zeitung oder die Washington Post. Auch der Blog-Anbieter WordPress ermöglicht seinen Nutzern bzw. Blogbetreibern AMP’s zu erstellen. Mit Hilfe eines kostenlosen Plugins funktioniert die Umwandlung schnell und einfach.
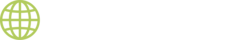
Progressive Web Apps für eine neue User Experience
Eine weitere Neuerung, die im mobilen Bereich vor allem in der Zukunft eine entscheidende Rolle spielen wird, sind Progressive Web Apps. Dabei handelt es sich um ein mobil nutzbares Webangebot, das sich an das genutzte Endgerät anpasst. Eine PWA erinnert von der Nutzung her an eine klassische App, allerdings wird dafür kein Speicherplatz verbraucht. Sie ist wie eine normale Website über die URL aufrufbar, bietet darüber hinaus aber Offline Funktionen.
So funktioniert eine PWA
Obwohl die Progressive Web App ganz klassisch über eine URL aufgerufen werden kann, bietet sie dem User die Möglichkeit ein Icon auf den Smartphone-Screen zu laden. Anschließend kann die Seite über das Icon aufgerufen und zum Teil offline verwendet werden. Die Offline-Nutzung hängt von der früheren Online-Verwendung ab und wie viel im Vorfeld vorgeladen werden konnte. Außerdem können über eine PWA auch Push Notifications erhalten werden. Progressive Web Apps, die auf Progressive Enhancement beruhen, sorgen dadurch für eine bestmögliche User Experience.
PWA Vorteile auf einen Blick
- Progressive Web Apps verfügen über sehr geringe Ladezeiten.
- PWA’s lassen sich wie klassische Apps bedienen, benötigen aber keine eigenständige Installation und sind unabhängig vom Geräte-Speicher.
- PWA’s sind zum Teil auch offline nutzbar.
- Dank der Push Notification Funktion können PWA’s die Engagement Rate erhöhen.
Auch wenn Progressive Web Apps für eine optimale User Experience sorgen, sind sie immer noch in der Entwicklungsphase. So können in der Praxis zum Beispiel noch nicht alle Browser PWA’s vollständig ausführen (unter anderem iOS).
Progressive Web Apps – Best Cases
Auch wenn PWA’s bis jetzt noch nicht sehr verbreitet sind, gibt es schon einige Websites, die diese bereits anbieten. Eine einwandfrei funktionierende PWA liefert unter anderem FlipKart. Der indische Online Shop konnte dadurch bereits eine Steigerung der Conversion Rate von 70 % und eine dreifache Verweildauer auf den Seiten erzielen. Diese Zahl bezieht sich auf die User, die die Icon-Funktion genutzt haben.
Mobile Optimierungen, die es in sich haben!
Gerade weil Google geplant hat, den Mobile Index zum Hauptindex zu machen, ist eine gute Mobile Optimierung unumgänglich. Accelerated Mobile Pages und Progressive Web Apps sorgen dabei für eine bestmögliche Nutzerfreundlichkeit und teilweise für ein verbessertes Ranking. Trotzdem stecken vor allem PWA‘s immer noch in den Kinderschuhen – allerdings mit vielversprechendem Potential, das auch jetzt schon für großen Zuspruch und eine ausgezeichnete User Experience sorgt. Eviom bietet hierzu gerne eine ausführliche Beratung an und sorgt für eine bestmögliche mobile Website Optimierung.
Wer immer auf dem Laufenden bleiben will und über neueste Themen aus dem Digital Marketing informiert werden möchte, kann hier den eviom Newsletter abonnieren.
Wir sind gerne für Sie da
Ihr Ansprechpartner bei eviom
Sie haben Fragen zu unseren Digital Agency Produkten und Services oder wollen sich grundlegend über digitale Optimierungsmaßnahmen informieren?
Dann kontaktieren Sie uns einfach, wir helfen Ihnen gerne weiter.

Olena Sikorska
Director Digital Marketing
Telefon: +49 89 / 99 82 71 8 07
Fax: +49 89 / 99 82 71 8 99
Mobil: +49 176 / 105 23 677
Email: os@eviom.com